11 Steps to Build a Lead-Generation Website With Examples
How to Build a Lead-Generation Website That Increases Sales
You don’t build a lead-generation website for yourself.
Say what?
That’s right.
If your goal is to generate more customers from your website, then it doesn’t matter if you like your website.
Think about it this way: Would you be happier with a beautiful website that sent you no business or a website you didn’t like the look of but generated more customers and more revenue for your business?
If you want your website to generate more business, you build a website that delivers a great service for your customers, not for you.
Of course, you want your website to look great—because a great-looking website looks more professional and earns you trust.
But aesthetics are merely a means to an end as part of how your website advances your business goals.
In this article, you’ll learn how to create an unstoppable lead-generation website.
But first, why should you bother?
What’s a lead-generation website going to do for you?
If you want to wake up with an inbox full of emails from people yearning to hire you (without having to chase them down), then you’ll need a lead-generation website.
That’s what a lead-generation website does: It generates new business 24/7 on autopilot. All without lifting a finger.
Need I say more?
BONUS: Don't want to read? Watch our webinar on how to create a lead-generation website.
11 Steps for Creating a Lead-Generating Website
- Understand Your Customer Better Than They Know Themselves
- Discover What You’re Selling and How You’re Unique to Increase Website Sales
- Deliver What Customers Want to See on a Lead-Gen Website
- Write Copy to Attract Customers and Generate Website Leads
- The Best Way to Answer Objections (Without Writing a Word)
- Designing a Conversion-Focused Layout for a Lead-Gen Website
- Be Bold With Your Branding (and Give Your Website Character)
- Capture Attention Using Color and Contrast for a Website Customer Experience
- Test your Lead-Generation Website on Mobile Devices
- The Art of the Website Peer-Review
- Measuring and Improving Your Lead-Gen Website for Optimal Performance
Want to skip all of these steps and have the experts do it for you? Check out Convert, NiceJob's product for lead-generating websites. We guarantee your website will perform.

What's Important for Improving Website Lead Generation?
Before we dive in, let's give you some context for what we want to achieve:
In the 1990s, websites were designed for designers. In 2000, websites were designed for search engines. In 2010, websites were designed for companies. However, throughout that period, there were a small number of companies that didn’t follow those trends. These companies, the most successful websites, focus on their customers.
- Karl Blanks and Ben Jesson, Making Websites Win
Focus on Your Customers When Building a Lead-Generation Website
If you’re a web designer, stop trying to please your clients with your design. This isn’t the 1990s.
You’re designing a solution to a business problem.
If you’re a business owner, ask yourself if you want your website built for you or your customers.
You may want to make all the design decisions for your website and hire a pair of hands to create your vision. All the power to you.
This article is not for you.
If you’re serious about creating a website that wins you new business, read on.
How to Create a Lead-Generation Website to Increase Online Sales:
Step 1: Understand Your Customer Better Than They Know Themselves
So you’re serious about what it takes to create a lead-generation website, a website that’s better than your best salesperson.
A website that works 24/7—filling up your business pipeline like clockwork.
If you’ve got your website builder open right now, go ahead and close that. You won’t need it yet.
Before you can build a lead-generation website, you need to know your customer.
I don’t mean surface-level details like their age, gender and location.
I mean getting to know them on a much deeper level.
The best way to understand your customers is to pick one of your ideal customers.
A customer whom you’d like to replicate. A customer who wants what you’re selling.
Why one customer?
If you understand their problems, frustrations, desires, aspirations, barriers and uncertainties, then you understand what concerns most—if not all—of your customers.
It’s much easier to write and build something for one person than a group.
How to Build a Customer Profile to Create a Website Customer Experience
Here’s an example:
You’re an HVAC contractor. You want to build recurring revenue into your business. You offer maintenance agreements for homeowners.
Your perfect customer is a stay-at-home mom named Reanne.
Reanne’s frustrated by her air conditioner breaking down every summer. She has no clue about all this "HVAC stuff." She simply wants to call someone to fix it whenever it breaks.
But she’s wary about hiring the first contractor who pops up. She wants someone whom she trusts with her family’s home comfort.
The last thing she wants is for someone to take advantage of her by upselling extra services and advanced air-conditioner product upgrades that she doesn’t need.
Reanne wants the peace of mind knowing she has a reliable contractor on retainer. She wants the feeling of knowing that her sense of comfort in her home is secure.
These are Reanne’s problems, desires and uncertainties. They are applicable to all of your ideal potential customers because they are relatable and relevant.
It’s much easier to pin these key factors down if you focus on one customer. You don’t have to be a marketing genius to ask questions of your ideal customer. And you don’t have to focus on something abstract like a "target audience."
Going through this process helps you understand your customer better than they know themselves.
What’s the best way to learn this information?
By talking to one of your ideal customers—and listening.
Your customers will shock you with how much they’ll tell you. But you must stop selling for a moment—and listen!
Email or call one of your ideal clients. They can be a prospective client or a current client. But they should be someone whom you wish you could serve over and over.
Ask them if they have 20 minutes to talk about themselves. Tell them you want to learn more about them and why they would use a service like yours. Offer them a discount coupon if they’re willing to help.
During the conversation, ask them what they’re looking for in a service like yours. Listen to what they say. Take notes during the conversation. Ask follow-up questions like, "Why is that important to you?" and dig deep.
Continue to ask, "Why?"—and they will tell you exactly what they want.
A lead-generation website starts with your customers' needs. Not yours.
Now, we’re ready to talk more about your business....
Step 2: Discover What You’re Selling and How You’re Unique to Increase Website Sales
What are you really selling?
Your service is more than just your service.
Customers buy products and services to satisfy their inner desires. Services are merely a means to get there the customers there.
Consider the "Life-Force 8" from Drew Eric Whitman's CA$HVERTISING, the eight desires all human beings are biologically programmed with:
- Survival, enjoyment of life, life extension.
- Enjoyment of food and beverages.
- Freedom from fear, pain, and danger.
- Sexual companionship.
- Comfortable living conditions.
- To be superior, winning, keeping up with the Joneses.
- Care and protection of loved ones.
- Social approval.
Your lead-gen website should never simply describe what your services are. It should be about why your services are significant. You have to refine your messaging and understand what you're selling so that your services reflect as many desires from the above list as possible and when relevant.
Your company website needs to speak to your customers' wants, needs, anxieties and pain points so that it captures a website customer experience. Remember, your website is for your customers—not for you, not for website designers and not for search engines.
How to Refine Messaging for Customers on Your Lead-Gen Website
It doesn’t matter if clean carpets, sell life insurance or remove graffiti.
You need to sell one of the Life-Force 8 desires if you want to generate leads from your website.
Customers aren’t buying your process—they are buying the outcome of your process.
If you clean carpets, you’re not really selling "carpet-cleaning services" (and you're definitely not selling your customers with your truck-mounted steam-cleaning equipment).
You’re selling more comfortable living conditions.
You’re selling the time and energy saved by hiring someone else to do it.
You’re selling the feeling of loving your home again.
The process of cleaning carpets is an input. A cleaner, healthier home is an output.
You should be selling outputs, not inputs.
When you understand what you’re really selling, you start to tap into the desires of your customers.
By using a phone button and a "Free Quote" button on your website to generate leads, in the mind of your customer, clicking on that button should bring them one step closer to one of the Life-Force 8 desires.
Scroll back up and take a look a the Life-Force 8.
Which of those eight are you selling?
If you can’t connect your service to one of those innermost desires, you can go for one of the "learned" wants:
The below are known as secondary wants, also known as learned wants, and there are nine of them:
- To be informed.
- Curiosity.
- Cleanliness of body and surroundings.
- Efficiency.
- Convenience.
- Dependability/quality.
- Expression of beauty and style.
- Economy/profit.
- Bargains.
Here’s an exercise that will help you connect your service to the Life-Force 8.
I call it the "So What?" test. Here’s how it works:
List the most basic description of your service.
Level 1: Air-Duct Cleaning
"So what? Why would I need that?"
Level 2: So your air ducts are free of dust and allergens.
"So what? Why would I need that?"
Level 3: So you can breathe in cleaner air.
"So what? Why would I need that?"
Level 4: So you can enjoy a healthier lifestyle and feel more relaxed at home.
"Do you take Visa?"
Notice how we go "deeper" with each level—until we arrive at one of those core desires.
Use the "So what?" test to go from the surface-level service to what your customer wants to feel as a result of your service.
That’s what you’re really selling.
Tapping into these desires is critical to creating a powerful lead-generation website.
How to Increase Online Sales by Making Your Website Stand Out
If you really want to blow your website sales through the roof, it’s also important that you define what makes your company unique.
Instead of finding your uniqueness, it’s easier (and more efficient) to create your uniqueness. To create your uniqueness, all you have to do is make a wish for your customers. If there is one thing you’d wish to improve in the life of your customers, what would that one thing be?
- Sean D’Souza, The Brain Audit
If you’re in a crowded marketplace, you must find a way to "stick" in the mind of your customer. You do that by creating a uniqueness to your company. Your uniqueness makes you stand out in the crowd.

What are all the ways your business differs from your competitors?
Which of those reasons is the most important?
What is the most important thing you do to improve the lives of your customers?
This is your brand. It’s the promise your business makes to each customer.
And it’s how people will remember you above the competition in your field.
Now that you know your customers and understand what you’re really selling, you’ll need to gather resources to build a lead-generation website.
Step 3: Deliver What Customers Want to See on a Lead-Gen Website
Now you know your customers and you know your business.
It’s time to start collecting the materials you will need to start a lead-generation website.
7 Things You Need to Start a Lead-Generation Website
- Logo
- Photos of You and Your Team
- Photos of Your Work
- Awards and Certificates
- Features
- Reviews
- Case Studies
Let’s go over each of these.
1. Logo
Make sure you have a high-quality version of your logo against a white background. A PNG version of your logo works perfectly for your website. PNG images have a transparent background, making them more versatile for your site.
If your logo looks like it’s from 1992, it’s going to make your business look outdated and unattractive. Check out Fiverr or 99Designs and hire a professional to refresh your logo.
You’ve defined your uniqueness, so make sure your logo communicates it. The look of your logo defines the look of your website, so it pays to get that right.
2. Photos of You and Your Team
Do you feel like you can trust a company that uses obvious stock photos on their website?
Me neither. Your customers want to see you, your team, your building, your van, etc.
These help build trust. And the higher the quality of your photos, the better.
Using authentic, professional shots of you or your team will boost your conversion rate. They catch more attention, make you stand out and show your customers whom they’re working with.
Check out our tips for how to choose website design images for your small business.
3. Photos of Your Work
Your service exists to improve your customer’s life. On your website, you’ll communicate how you do that not only with words—but with photos as well.
Photos enable you to show your customers how your service will improve their life.
If you run a barbershop for men, take pictures of your best cuts.
If you own a business for cleaning carpets, take before-and-after pictures of your carpet-cleaning projects.
Effective photos tell a story. They show your customer how their life is without your service and what it will be like after your service.
When taking photos of your work, keep these tips in mind:
- Make sure that your main subject is in focus and not blurry. This helps customers look at what you want them to look at—not other parts of your shot!
- Try to keep your shadow out of the photo. This removes distraction and makes for a more professional-looking shot.
- Take your best shot! Don’t just snap a picture right before you leave—take a couple of photos so you have some options to work with. The better your shot, the higher the chance it will convert an online lead into a customer.
4. Awards and Certificates
What awards have you won for your services?
Which professional certificates have you earned?
Often, the organizations that offer awards (Angie’s List, Housecall Pro, etc.) and certificates have badges you can show on your website.
(If you don’t have any awards or certificates, go out and earn some! Your customers will appreciate it.)
Displaying these badges boosts your conversion rate.
Even better if you tell your customer how you earned the badge and why it matters.
Again, use these badges to tell a story about your company.
5. Features
If you’ve been featured in your local newspaper or anywhere else in the press, collect these media mentions.
Press features are another powerful differentiator for your business. Customers can’t help but think you’re better if you’re featured somewhere.
Have you ever tried to eat at a restaurant that was featured on the news?
It was hard to get a seat, wasn’t it?
It touches on one of the most important elements of persuasion: social proof.
What is social proof marketing? It's a way to increase website sales by marketing your social proof, third-party "proof" of your reputation. Flattering media mentions are a perfect example of social proof.
If you have logos of recognizable clients, you should use these as well. Of course, make sure you ask for their permission.
A combination of logos and features are powerful elements of persuasion.
Turn Your Reputation into Your Ultimate Sales Tool
Learn how to build trust and attract more customers with our complete guide to reputation marketing.
Read the Guide%20(1)%20(1).png)
6. Reviews
When you’re looking to purchase a service, do you trust what the company says about themselves? Or do you trust what their customers say?
Your reviews are the cornerstone of your digital presence. Over 90% of your customers check your online reviews to make a purchasing decision.
And you’ll want to display your best reviews throughout your website. When you include multiple reviews on your website, you let your customers do the talking for you. More on this in a later step.
On a lead-generation website, customer reviews are far more convincing than you trying to convince a customer you’re the best all by yourself.
If you have a tough time getting more reviews, you’re in luck: NiceJob's reputation-marketing software does that for you.
Check it out if you don’t have an easy, automatic way of getting more reviews.
Your lead-generation website will thank you!

7. Case Studies
There are some customers who benefit from your service so much that they deserve to be featured in a case study.
Make these customers and their stories part of your company’s own story.
A case study is as simple as you:
- Explaining your customer’s life before your service;
- Demonstrating what you did to solve their problem; and
- Showing how much better their life is as a result of your service.
Cap it off with a video testimonial from the client and you’ll have a case study that wins you more business.
A good case study draws your potential customers in. It puts them in the shoes of your featured customer. It helps them visualize life after using your service.
The more of these lead-gen website materials you collect, the easier creating a lead-generation website will be.
You’ll find winning new business from your website much easier when you use these resources.
Step 4: Write Copy to Attract Customers and Generate Website Leads
How do we write in a way that turns traffic into customers?
Copywriting is the answer. Copywriting is salesmanship—in print. It’s writing that persuades your customer to take action.
Copywriting is what turns a website into a high-powered lead-generation machine.
You’ll want to write your website’s copy before you get started on the design.
Why?
Because you build your design to showcase your content. Not vice-versa.
Choosing a template and then inserting the copy is less effective.
Customers come to your lead-gen website for the content.
No one comes to a site because of the design. They come for the content or the service, like booking air travel. The design should encourage them to stay, offering a wonderfully easy-to-understand and even delightful way to interact with that content or service. Bad design can certainly bury good content, but you can’t design a “premium experience” and pour crap content into it with any expectation of success.
- Mike Monteiro, You’re My Favorite Client
How to Write Lead-Generating Website Copy to Drive Traffic and Increase Online Sales
If you want to create a lead-generation website, your website’s primary content is its copy.
A good strategy if you're overwhelmed running other areas of your business is to look into content outsourcing to get quality copy.
Finding writers who understand your products and services to craft copy that actually converts can be a challenge though.
That's why developing a framework to understand what copy will connect with you audience is so valuable for your writers.
In this section, we’re going to cover what you should be writing—and how.
What should you write if you want copy that sells?
The Brain Audit by Sean D’Souza contains a powerful metaphor: the conveyor belt and the seven red bags.
Here’s how it works:
Each of your customers are like a traveler at an airport.
They’ve gotten off their plane, waiting at baggage claims for their seven red bags.
They won’t leave the airport until they have all seven of their bags.
Those seven red bags are what your customers must know before they’re ready to buy.
You can structure your copy after identifying these seven red bags. Give your customers the right bag at the right time.
Now, you know your customer better than they know themselves. Filling out these prompts and writing your copy will be easier.
Bag No. 1: The Problem
What problem is your customer facing? Lead with the problem because the problem is attention-grabbing. Draw in your customers by describing their problem. Dig into the pain they feel.
Bag No. 2: The Solution
What do you offer that solves this problem? You follow up with the solution(s). You’re showing your client that you have the "antidote" to their pain.
Bag No. 3: The Target Profile
Who’s your ideal customer? Someone who faces the problem for which you have the solution. Like we discussed in Step 3, this is the one person whom you’re writing for. Customers are more likely to buy when they feel as though you understand them. Show them you understand their desires, frustrations and uncertainties.
"The Trigger": Converting Customers With Your Unique Selling Proposition
The trigger, also known as your "Unique Selling Proposition" or "USP," is a simple statement that tells the customer what you do. If you run a maid service for homeowners who don’t have time to clean, yours could be: "Our cleaning services help busy homeowners save time." Simple, memorable, effective.
Bag No. 4: The Objections
What are your customers' most common objections? Objections are good—they are a sign of interest. You overcome objections in your copy by writing them in your copy. Show your customer that you understand their objections.
Bag No. 5: The Testimonials
Which of your testimonials answer said objections? It’s great if you can overcome objections yourself. But your potential customers want to hear from your existing customers. Use specific testimonials to overcome specific objections.
Bag No. 6: The Risk Reversal
What type of guarantee do you offer? Customers dislike risk when buying. A guarantee removes this feeling of risk, making it easier for them to buy. Make your guarantee memorable and unique.
Bag No. 7: The Uniqueness
What’s the one thing you want to achieve for your customer? If there’s nothing about you that stands out, they’ll check out your competitor next. This last bag, covered in the previous section, is what makes you stand out. It’s the one big promise your business makes to your customer.
If you structure your copy after these seven red bags, you’re well on your way to lead-generating copy.
8 Tips for Writing Effective Sales Copy to Build a Lead-Generation Website
As for how you should write your copy, keep these guidelines in mind:
- Write short sentences.
- Aim to write at no higher than a 9th-grade reading level.
- Avoid adverbs.
- Show, don't tell.
- Focus on benefits, not features.
- Write like you're having a conversation with your customer.
- Use "you" twice as much as "I" or "we."
Effective copy is like having a sales conversation with your buyer. If you can sell your service, you can write good copy.
Use a tool like Hemingway App when writing your copy. It keeps your writing clean and conversational. The more readable your copy is, the more likely your customers are to read it.
Open up Heminway App. List the seven red bags as headers.
Use this section and write your copy using the seven bags as your guidelines.
Voilà—you've completed one of the most difficult parts of your lead-generation website!
Now, let’s learn about one of the most critical aspects—your reviews.
Step 5: The Best Way to Answer Objections (Without Writing a Word)
What’s the first thing you do before you hire a business for their service?
If you’re like most people, you check out their reviews.
Reviews are a critical piece of your marketing puzzle.
Why are they so important? Think about why you read them.
A business can say anything they want about themselves. They can tell you that they are the fastest, the cheapest and the best quality in town.
But unless you hear that from their customers, it’s much harder to believe them.
Reviews are a form of social proof. They build trust. And you’ll be using them throughout your website to make it more persuasive.
An effective review is more than, "This is the best company ever!"
An effective review tells a story. It puts your prospective customer in the shoes of your customer who wrote the review. It takes them on a journey, showing them life before your service, how you helped and life after your service.
Let’s take a look at an example of a great testimonial:
Aaron came out on Weds last week to evaluate my 21 year old heater. He arrived right on time. He gave me the quotes for the parts that needed replaced, and did not push me to buy a new unit. My husband & I decided on a new unit, as the parts were $900 shy of a new unit, and heaters only last 20-30 years on average. Aaron got it in lickety-split yesterday, only 1 week later, just as the colder nights are to set in! He explained everything very well in layman’s terms, and it was easy to see he wasn’t trying to pull any wool over my eyes, especially being a person with zero heater knowledge. I greatly appreciate this business, and I would recommend them HIGHLY to anyone in need of heating repairs!
Reviews don’t get much better than this. If you’re a homeowner looking for heater repairs and you read this review, you’re sold.
Why?
If you identify with any of the statements within the review, you identify with the review author. You're able to feel what that customer was feeling. It touches on your desires, frustrations and uncertainties.
The review itself answers the objections—not the company. That’s what makes it so powerful.
Now, this doesn’t mean all your reviews must be long stories. Once you’ve listed your common objections, feature reviews that answer each objection.
How to Use Customer Reviews on Your Website to Address Common Objections About Your Small Business
If you don’t have reviews to answer your common objections, here’s how you get them.
6 Questions to Ask Customers for Powerful Website Testimonials
- What was the obstacle that would have prevented you from buying this product/service?
- What did you find as a result of buying this product/service?
- What specific feature did you like most about this product/service?
- What would be three other benefits about this product/service?
- Would you recommend this product/service? If so, why?
- Is there anything you’d like to add?
(These questions are courtesy of Sean D’Souza's The Brain Audit.)
Don’t ask all your customers these questions—send them only to the ones who loved your service the most. They’ll give you a review so powerful that it deserves a spot on your website’s homepage.
Remember, over 90% of consumers think reviews are more important than what salespeople say.
Sprinkle reviews throughout your website. Use them to answer objections. Use video testimonials.
Use case studies. Tell your customers' stories.
Most service companies don’t use enough social proof. From a conversion standpoint, you're better off overdoing it than underdoing it.
If you don’t have the time to send manual invites and remind your customers, NiceJob's reputation-marketing software will do this for you. We make it easy for you to get more reviews on autopilot. This saves you time & money and helps you gather persuasive content for your lead-generation website.
Create a list of your most common objections. Whenever you hear a common objection, insert it in a spreadsheet.
Whenever you collect a review that answers an objection, add that to your spreadsheet too.
Listing all your objections and reviews for each objection is the "icing on the cake" for your lead-generation website!
Now, you’re ready to dive in and really start a lead-generation website.
Step 6: Designing a Conversion-Focused Layout for a Lead-Gen Website
If you’ve gone through Steps 1-5, you:
- Understand the deepest desires of your potential clients;
- Know what your business really provides;
- Have everything customers want to see on your website;
- Wrote laser-focused copy for your website; and
- Can answer common objections with customer stories.
You can’t create a lead-generation website without these five steps.
Now that you have everything, laying out your lead-generation website will be a cinch.
Think of your website layout as a series of blocks.
Each block—or module—provides information to your customer. They need this information before they will make a purchasing decision.
Remember—you’re creating a layout that gives them what they want, when they want it.
The modularization should reflect the visitor’s mental model—not the mental model of the website’s creator.
- Karl Blanks and Ben Jesson, Making Websites Win
7 Elements of Web Design Lead Generation
Let’s talk about the layout blocks that make up your website’s homepage. These resemble the anatomy of a landing page to help with conversions.
1. Navigation Bar
This is your website’s navigation—also known as a "header" or "menu." The purpose of your nav-bar is to help your customer find what they are looking for. Don’t reinvent the wheel with your nav-bar—keep it clean, simple and contemporary. Include your phone number and "Book Online" or "Free Estimate" button (your "call-to-action," or "CTA") in your nav-bar. Some customers want to book your service right away. Give them that opportunity with your nav-bar.
2. Hero Section
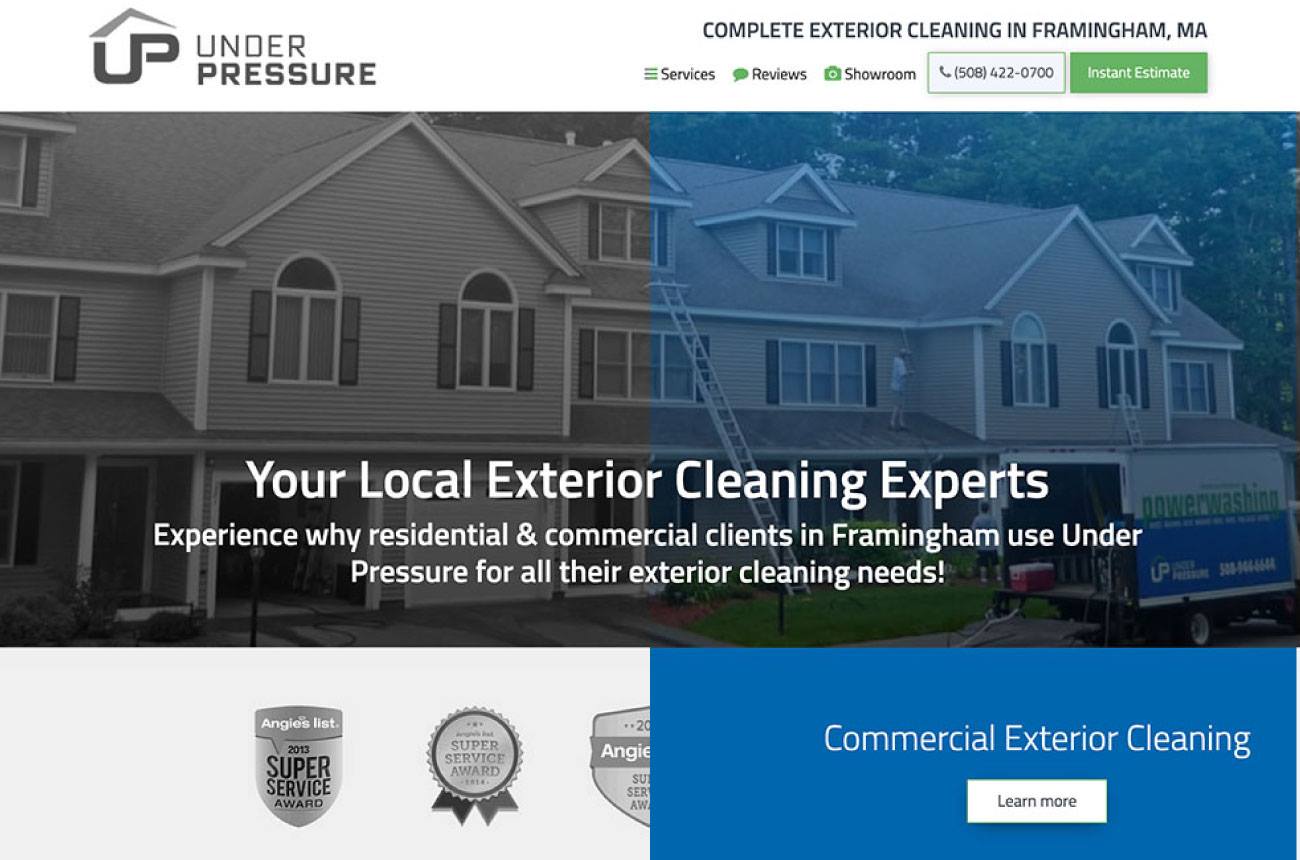
This is the topmost section of your website. This section should help your customer understand what it is that you do. They should be able to figure it out in less than five seconds. Anything longer and you’re providing a poor website customer experience. A short and simple USP with a picture of your team makes up a great hero section. Your goal with this section is to get them to scroll down and read more.
3. Intro Section
Right underneath your hero section comes an intro section. Most companies go straight into talking about themselves. Your customer doesn’t care yet. It’s fine to talk about your company—but frame it in a way that makes it about your customers' lives. Your intro is a great place to bring up the "problem" bag and draw them into your copy. Have a grid of your services so that your customer can find the service that’s most relevant to them. Draw attention to your CTAs in this section. You can also introduce some social proof, such as badges, certificates, etc.
4. Services
This is where you get into the the "meat" of your website—your services. As your customer scrolls down, they should see a block for each of your distinct services. This helps them recognize the service they are looking for and read about it. The perfect service section contains an image of the result of your service. Not an image of the service itself. The copy in your service section digs into your customers' problems, offers the solution and shows your customers the benefits. It should give them the opportunity to call or book said service with clear CTAs.
5. Reviews
The copy of your services section might create customer objections. But it’s underneath your services section where you answer these objections using reviews. Under each service, include a review that relates to the service above it. Help the customer understand that this is a verified review from a trusted website. Give them the opportunity to read more reviews with a "review" button instead of your usual CTAs. This section answers objections and builds up your social proof. You should include at least one review for every service block.
6. Callouts
A callout block is a highlighted block that’s short on text—but big on your calls-to-action. You’ll use a big header here with large text and an extra-large button. Use these throughout your website to draw attention to what will benefit your customer. An example of what you put in a callout block is your guarantee. Make your guarantee stand out. Remove risk for the customer. Give them another chance to click on your CTAs.
7. Footer
Your website’s bottom-most section is called the footer. This is where you make it easy for your customer to contact you. The goal of your footer is to answer all the logistical questions your customer might have. With your footer, you tell the customer where you work, when you work, your address, email, phone number and a Google Map. Like most of the other blocks, you’ll also include your CTAs.
Easily Get 4X More Reviews for Your Business!
Grow your business with NiceJob's review generation software, effortlessly boosting reviews, traffic, and sales.
Start Free
How to Create a Lead-Generation Website Design for More Online Sales
You’ll use each of these blocks on your website’s homepage and other pages as well. Each one has a specific purpose. And each one is a part of what you need to convince the customer your service is the answer to their problem.
Sketch a layout of your lead-generation website design. Stack these blocks on top of one another.
Let’s say you’re an HVAC contractor who provides heating, cooling and indoor air-quality services.
You might organize your homepage like this:
- Header
- Hero
- Intro
- Review
- Service: Heating
- Review
- Service: Cooling
- Review
- Service: Indoor Air Quality
- Review
- Callout: Guarantee
- Footer
When sketching out your website’s layout, keep it simple. Get something on paper so you have a visual reference when you’re building it on your computer.
Once that’s done, bring up your website builder. Create and organize the sections on your website. You already have most of the content ready from the previous steps.
Whenever you’re stuck on a particular section or page, think about this: What does my customer want to learn about here?
Which blocks can I use to further their understanding and bring them closer to contacting us?
These elements are the building blocks for how to increase website sales. Fill them up with persuasive copy and you’re well on your way to a lead-generation website.
Step 7: Be Bold With Your Branding (and Give Your Website Character)
Think about companies that you’re loyal to. The ones that you identify with.
You see their logo, coloring, typography—it feels as though this brand is for you.
Their brand makes a promise to you—a promise that you’ve bought into.
Take a look at the three brands below:



Try this: picture the person who shops at each of these stores.
Everything about these brands—their colors, typography—are crafted to appeal to a particular type of customer. The type of customer that they want.
The most powerful brands are exclusive. They turn people away. That draws their target in even more.
Can you see someone who shops at Louis Vuitton shopping at Harley-Davidson? No.
Their brand is a story that creates a feeling. You want to create this sort of feeling when customers interact with your brand. This includes your website.
You want to appeal to your ideal customer with something that they identify with.
This is where your uniqueness gets to shine.
12 Archetypes to Craft Your Brand on Your Lead-Gen Website
Think about your business as one of the 12 brand archetypes.
You have:
- The Magician
- The Sage
- The Innocent
- The Outlaw
- The Jester
- The Lover
- The Explorer
- The Ruler
- The Caregiver
- The Hero
- The Regular Guy/Girl
- The Creator
These archetypes are models of behavior.
Harley-Davidson personifies The Outlaw. When you picture someone shopping at Harley-Davidson, you picture a tough, muscular man. He’s buying more than just a motorcycle—he’s buying a sense of rebelliousness. The Outlaw appeals to him.
Victoria’s Secret personifies The Lover. When you picture someone shopping at Victoria’s Secret, you picture an attractive young woman. She’s buying more than just their products—she’s buying into sensuality. The Lover appeals to her.
Louis Vuitton personifies The Ruler. When you picture someone shopping at Louis Vuitton, you picture someone who wants to show off their status. They’re buying more than just jewelry—they’re buying into exclusivity. The Ruler appeals to them.
Which archetype should your business personify?
Think about which of these archetypes appeals to your target profile.
Are they looking for someone to take care of them—a sense of security knowing you’ll be there for them? Then your brand archetype is The Caregiver.
Are they looking for an expert—knowing that they are working with an expert who can answer all their questions? Your brand archetype is The Sage.
Are they looking for someone relatable—a company that feels like extended family and who comes with predictability? Your brand archetype is The Caregiver.
Once you’ve chosen your brand archetype, choosing things like your website’s typography, color palette and graphics are easier.
You can have the best copy in the world and your website laid out with perfection, but if your target profile doesn’t feel your uniqueness, you’re missing out on your best leads.
The best lead-generation websites combine lead-generation principles with meticulous branding.
Now it’s your turn.
First, choose your brand archetype from the above list. Think about which one of those appeals to your target profile.
Second, choose your website’s typography, the fonts you use on your site. It should be fitting with your logo.
Third, choose your website's color palette. Make it consistent with your other marketing material.
Finally, apply this to your website. Your website has gone from "lifeless" to having character. It’s beginning to embody your brand archetype.
Your website is an extension of your brand. When a customer interacts with your business, they should feel your brand. Just like when they visit your website.
This creates a consistent, professional website customer experience. And it’s a powerful conversion booster.
Step 8: Capture Attention Using Color and Contrast for a Website Customer Experience
You’ve written, laid out and have started to build your website.
If you’re like most people, your website is starting to look a little crammed.
Let’s take a moment to remind yourself of your goal: Your goal is to generate leads.
Your customer’s goal is to solve their problem.
Aligning these two goals is what you want to achieve with your website.
Look at your website thus far and ask yourself:
- What do you see first when you visit your website?
- How easy is it for your customers to find what they want?
- What on the website stands in the way of your customer’s ability to find what they want?
When you’re examining your website through the eyes of your customer, you want to pretend that you’re lazy, tired and short on time.
If your website is easy to use when your customer is lazy, tired and short on time, then you know your website is user-friendly. It provides a good customer experience.
How to Create a Customer Experience to Generate More Website Leads
What makes your lead-generation website user-friendly?
First, you want to make sure your customer knows where to look.
You can test for your website’s visual hierarchy by using the blur test.
Save a screenshot of your website and use a tool like BeFunky to blur the image.
Doing this strips your website down to its visual hierarchy.

Your website’s visual hierarchy is the hierarchy of importance. It determines how you arrange and design the elements on your website.
Now that you can’t read your website and can only see its visual components, what do you notice first? What does your customer want to notice first?
You want to make sure that your website is "scannable."
Your CTAs, USP, section headers and benefits should draw the most attention. These make your website scannable. It gives the customer frequent opportunities to call you for your service and solve their problem.
An effective visual hierarchy helps your customers understand where they should be looking. It gives their eyes a path through your website.
Consider by contrast the below example:

There are so many elements on the website that you don’t know where to look. You don’t know where or what you should click, either.
Making something bigger or changing its color is one way to emphasize elements. You should be doing this with your CTAs, header, USPs and other important elements of your website.
But the best way to improve your visual hierarchy is to remove elements that don’t need to be there.
The more crap I remove from a website the more likely a user sees the thing the client needs them to. The clearer our path to the goal, the more likely we are to reach it.
- Mike Monteiro, You’re My Favorite Client
Use the 80/20 Rule to Clean Up Your Website and Increase Website Sales
Like good writing, lead-generation design is about cutting out the fat.
Creating a lead-generation website isn’t about dumping as many images, badges and reviews as possible. That can be counterintuitive if you overdo it.
Improve your website’s conversion rate by taking elements away—not adding more.
What can you remove from your website that doesn’t help your customer?
Apply the law of 80/20 to your website: 20% of your website is going to generate 80% of what your customers want to see. Your ability to put that 20% at the top of your visual hierarchy is critical to your website’s success.
It’s no secret that your CTAs are a big part of that 20%. The more of your visitors who call you or fill out your lead form, the more customers you’ll have.
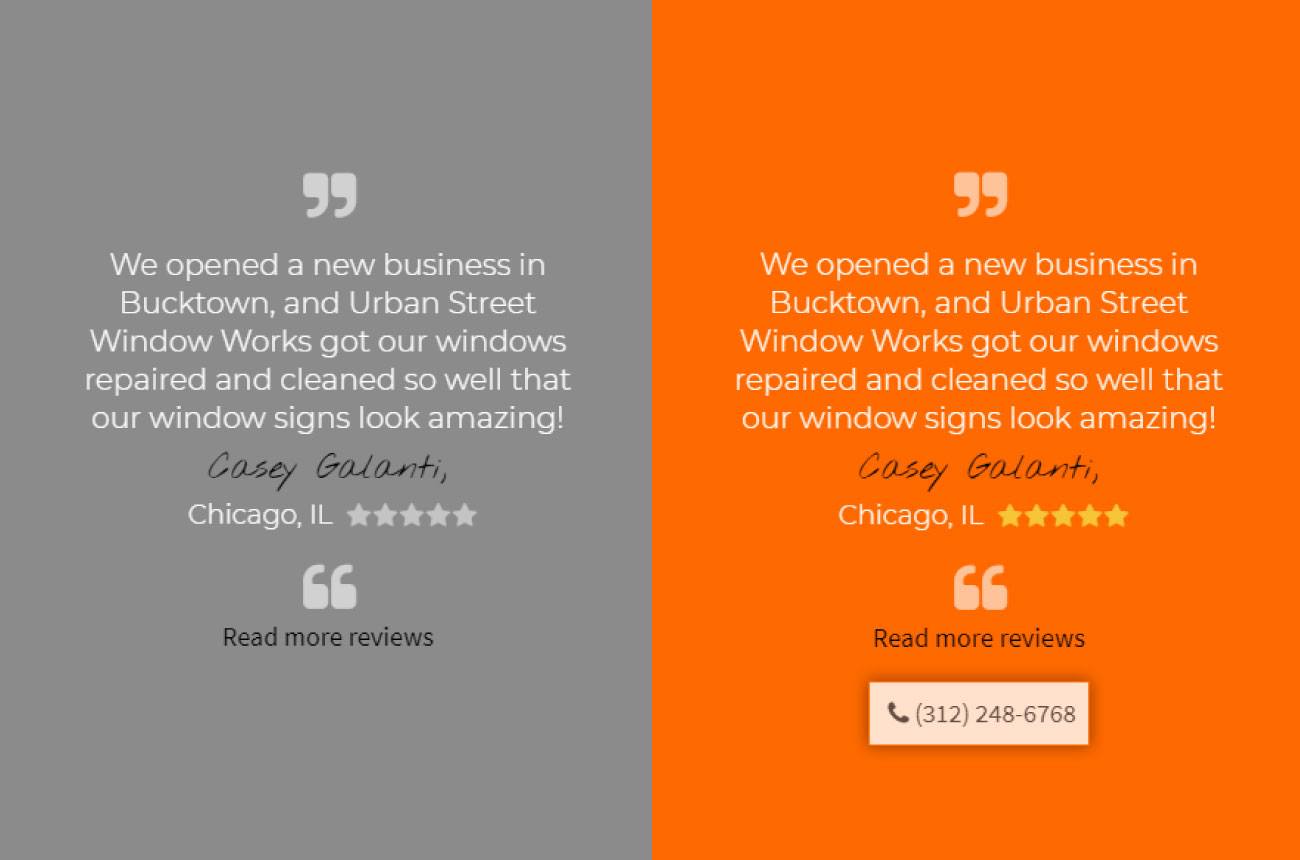
You want your CTAs to contrast against the rest of your website’s color. If your primary brand color is blue, then make your CTAs orange, like this:

Before your customers can click on your "Call Now" button, they have to notice it. Using contrast will make your CTAs stand out—and draw your customers' eyes towards them.
To maximize the persuasiveness of your CTAs, write microcopy.
In the context of your lead-generation website, that’s the copy on your buttons.
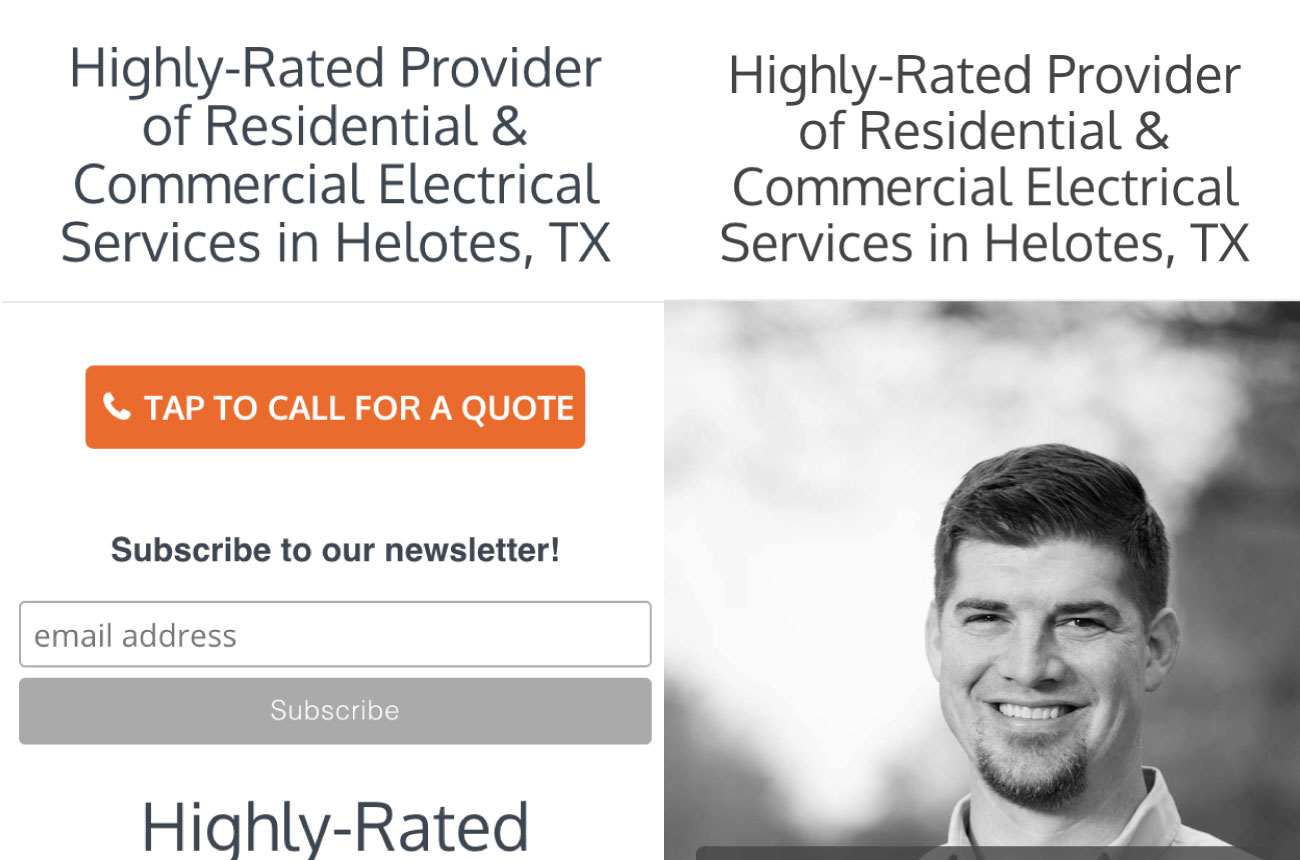
Have you ever seen a button that read "Submit" or "Subscribe"?
Those words don’t do anything to persuade me towards clicking on them.
But if I’m looking for a carpet cleaner and I read, “Get My Free Quote”—I’m going to click it.
Do the same for your buttons. Use the copy on your buttons to show your customer that you’ll solve their problem.
Everything on your website should be easy to use—and it should focus on converting your customer into a lead. Make it a great experience for them, and they’re that much closer to purchasing.
Give this a try.
Re-examine your website through the eyes of your customer.
Apply the blur test to get a sense of your website’s visual hierarchy.
Remove distractions from your website.
Use contrast to draw attention to your calls-to-action.
Write microcopy for your CTAs and anything you want customers to interact with.
Now we’re getting close to going live. But first, let’s make sure your website follows the same principles on other devices.
Step 9: Test Your Lead-Generation Website on Mobile Devices
So you’ve designed your lead-gen website on your computer, but how does it look on your phone?
These days, a majority of your potential customers who visit your website on their phone.
And they could be using Chrome, Safari or any other internet browser.
For your website to generate leads, it must do so on all devices and all browsers. That means you must build it so that it’s adaptive to your customer’s phone, computer, tablet—whatever they use.
Keeping your conversion rate high on a mobile device is a challenge. You don’t have as much space to work with.
But as we covered in the last step, optimizing your website for mobile is an exercise in removing (or hiding) the unnecessary.
You’ll do an extra round of 80/20 analysis when editing your website for tablets and phones.
Again, put yourself in the shoes of your customer.
Say you’re an appliance-repair company and your customer is a homeowner whose dishwasher has broken.
She takes out her iPhone, searches “appliance repair near me” and lands on your website.
She’s frustrated, tired and not very tech-savvy. She doesn’t want to read a long service description—she wants someone to come and fix it for her. Now.
If your customer is in this state of mind, how does your website fare?
How to Optimize Your Lead-Gen Website for Mobile
You’ll likely have to make some tweaks to your website to make sure that it provides a user-friendly mobile experience.
1. Make Sure Your Customer Doesn't Have to Scroll Horizontally
This a time-consuming task for your customer that provides them with a terrible experience. Not the right start if you want to win their business. Your customer should be able to scroll down and see all of your services, the primary benefits—and most importantly—buttons to contact you for help.
Customers prefer scrolling on their phones and tablets.
2. Make Sure Your Website Loads Quickly
Your customers expect it. Assume every one of them is impatient. Give them a loading time of three seconds or less. Use a tool like Google PageSpeed Insights or GTmetrix to find out how long it takes your website to load. You’ll also learn how to optimize them for increased speeds.
3. Make Sure You Aren't Using Any Desktop-Only Features on Your Site
Mobile users can't hover. Tabs and accordions (text boxes that open up when clicked) provide a clumsy experience. Opt for the mobile-first approach. Build for your mobile users first, and then scale up to tablet and desktop.
4. Make Sure Your Website Navigation Is Easy to Use
Your customer should not have to click a bunch of menu buttons to find what they need. They want to scroll and find what they want quickly. Or they want to tap on an image/icon that demonstrates what they are looking for. A "sticky" navigation (navigation that scrolls with the user) is helpful on mobile. It provides access to all your pages while customers scroll.
5. Make Sure Your CTAs Are Seamless
Ensure website leads can call you with a tap of their finger no matter where they are on your site. Your lead form should be no more than three or four fields at most. Nobody wants to fill out a 12-field form on their phone. Your contact information and address should be quick to find on mobile devices.
Always Test Cross-Device Performance to Increase Website Sales
Once you’ve implemented the above tips, use your website on the other major browsers. You don’t want an important feature failing due to a browser-related technical issue. This can tank your lead-generation rate without you even knowing it until you’ve missed out on business.
If your website works well on all devices and browsers, it has lead-generation power no matter how your customer finds your site.
When you launch your website, you’ll monitor your conversion rate based on device. The more consistent your conversion rates are across device types, the more consistent your website experience is.
For this step, bring up your website on your mobile phone and put yourself in the shoes of your customer—but this time, you’re on the go. You’re even shorter on time.
If your website doesn’t provide a great mobile experience, implement the above tips on your website.
You don’t have a true lead-generation website if it only converts on desktop.
If you’ve followed the steps in this article, you’ve primed your website for lead-generation magic.
Are you ready to go live?
Not just yet....
Step 10: The Art of The Website Peer-Review
Don’t hit the publish button just yet!
If you haven’t had a second pair of eyes on your website, you’re missing one of the most critical steps—the peer-review.
Before you go live with your lead-generation website, it’s essential that someone reviews it.
Another person will spot grammar or responsiveness issues. They’ll also critique your design decisions. They’ll ask you to explain your reasoning.
"Why did you use this image here?"
"What’s the point of this section?"
"Why didn’t you include the CTAs there?"
By doing this, they force you into critical thinking. Each of your design decisions should have a strong reasoning behind it.
If you’ve hired a designer to build your website, ask them the “why” behind their decisions.
If they don’t give you a well-thought answer, you’re not working with an experienced designer.
How to Quality-Assess Your Lead-Generation Website Design
One way to make sure you don’t miss anything on your website is to use a checklist. Checklists are a proven way to make sure you don’t skip key steps.
Here’s an example of a pre-launch checklist you can use for a lead-generation website:
☐ Correct phone number: Ensure that the link attached to your phone number is the right number.
☐ Correct email address: Ensure that the link attached to your email address is the right address.
☐ Website is responsive: Ensure that your website displays correctly on all devices and browsers.
You can use a tool like BrowserStack to test your website on all displays and browsers.
☐ Calls-to-action stand out: Ensure that your calls-to-action contrast your primary colors and draw attention.
☐ All internal links are working: Ensure that there are no broken links on your website. You can use a tool like Screaming Frog to spot broken links.
☐ No spelling or grammar mistakes: Ensure that there are no spelling or grammar mistakes on your website. You can use a tool like Grammarly to spot and correct grammar issues.
☐ Copy is legible: Ensure that your copy is large enough for easy reading, contrasts against the background and is written using a sans-serif font. These tips are helpful for website visitors who are older, visually impaired or dyslexic. For instance, you can use a tool like Contrast Ratio to make sure there is enough contrast between the copy and the website background.
☐ Copy reads at an elementary-school reading level: Ensure that your copy is easy to understand. If you cannot explain your service writing at a 9th-grade reading level or lower, you have not described it well enough. There is no need for your copy to be any more complicated than a 9th-grade reading level, and short copy in headlines and microcopy in CTAs need to be even more basic. Your customers don’t have time or energy to read anything more complex.
☐ Website layout is conversion-focused: Ensure that your website is modeled for your customers. Don’t start off by telling them about your company. Lead them through the “seven red bags”—laying out your website in a way that answers their questions one by one.
☐ Google Analytics is installed and working correctly: Ensure that your website has Google Analytics installed! You don’t have a lead-generation website if you don’t have the data to analyze its performance.
This checklist focuses on conversion aspects. There are many other things related to your website that you should have checked off.
A peer-review is a fantastic way to spot and fix errors on your website.
But the real insights come from watching a potential customer use your website.
How to Increase Website Sales: User-Testing
User-testing helps you improve your lead-generation website’s conversion rate based on customer feedback.
And the information you’ll gain from user-testing is worth its weight in gold.
A user test (or usability test) involves observing someone using your website and noting any issues that arise. User testing is not rocket science—in fact, it’s mundane—but it’s perhaps the most powerful technique.
- Karl Blanks and Ben Jesson, Making Websites Win
Consider offering one of your clients (who wouldn’t be afraid to tell you the blunt, honest truth) a free service if you can watch them use your site.
Ask them to perform critical tasks on your website. On both their phone and computer, ask them to:
- Find one of your specific services;
- Find your contact information;
- Book your service;
- Tell you what they don’t need on the website;
- Tell you what they appreciate that you’ve included; and
- Tell you anything that they wish your website included.
Run your website through this checklist.
Then pick someone to go through the same checklist to spot anything else you missed out on.
Lastly, pick one of your least tech-savvy customers (who’s also bluntly honest) and ask them to perform specific tasks on your website. Write down any challenges you observe and any other insights from this session.
After these three tasks, you’re finally ready to launch!
Go ahead and hit the publish button on your website. Start driving traffic towards it. Watch how it performs.
But you’re not done yet…you’ve only just begun.
Step 11: Measuring and Improving Your Lead-Gen Website for Optimal Performance
This is when the fun begins. Now’s the beginning of your lead-generation website.
Since you’re measuring the performance of your website, you can improve it.
I don’t mean redesigning your lead-gen website every couple of years just for the sake of following new design trends.
I mean making frequent, bold, data-driven decisions.
Now that your lead-generation website is live, you’ll get more than new customers—you’ll get actionable feedback and data.
It’s rare that your website will be perfect on launch.
Instead of making changes based on feelings, make them based on what website data tells you.
This is how you to effectively improve your website's lead-gen rate, also known as your conversion rate—the percentage of website visitors who become business leads.
And the more you improve your website's conversion rate, the more customers you’ll have. That means more money to spend on marketing and land even more customers.
You’ll create a cash-machine from your lead-generation website.
Think about the following, courtesy of Making Websites Win by Karl Blanks and Ben Jesson. To increase your a website's lead-generation rate rate by 19%, for example, you would have to make just a 1.76% improvement to these aspects of the webpage with your conversion action:
- Your company’s tagline
- Your headline
- Your introductory text
- Your offer
- Your guarantee
- Your picture
- Your readability
- Your usability
- Your navigation
- Your products
- Your pricing
- Your premium
- Your testimonials
- Your call-to-action
- Your website layout
- Your return policy
This is the approach you'll follow to optimize your website’s conversion rate.
Make frequent, targeted improvements to specific elements on your website. These will compound over time, making your lead-generation website unstoppable.
Bookmark your website’s Google Analytics profile and review it often. Create a dashboard that shows your essential statistics.
If you followed the steps in this guide, then your website will be converting higher than average.
But why stop there?
Best Tools to Improve Your Lead-Generation Website
Here are tools you can use to gain insights about your customers or improve your conversion rate:
- NiceJob: Stories and reviews widgets for trusted social proof and demonstrating your work. You'll be able to instantly publish photos of your work and reviews on your website.
- Hotjar: Screen recordings of heatmaps and mouse movements/clicks. A fantastic tool for showing you how customers use your website. You’ll see their clicks, scrolling patterns—everything you need to identify barriers to conversion.
- Drift: A free live-chat platform that fits right into your website. With Drift, your customers can visit your website and chat with you or someone on your team in real time.
- Mailchimp: Free, easy-to-use email-marketing software. Helps you capture leads and bring them back to your website with permission-based marketing. Mailchimp gives you audience data to help you market to the right customers at the right time.
- Optimizely: A/B-testing software. Optimizely helps you create two versions of a webpage so you can let your ideas battle it out in the field. You’ll never wonder which idea works better—you’ll just test it!
- UserTesting: With UserTesting, you can get all of your user-testing done online. Their platform makes it easy for you to gather insights and make improvements.
That’s plenty to keep you busy over the next few months.
But remember this: building a lead-generation website is an endless journey.
Web-design trends are always changing. There’s always going to be a shiny new tool for you to try.
There’s always going to be a new website-building platform.
But people stay the same.
We all have desires, frustrations and uncertainties. We crave solutions that will help solve our problems and help us live more comfortable lives.
Create a lead-generation website and show your customers that it’s your service that solves their problem. Do that well and your website will always convert and increase sales.
True charisma comes from being a great listener.
Make your website charismatic. Show your customers that you understand them and they’ll reward you with new business.
After your website has been live for 90 days, take a look at your Google Analytics.
Think about what you’ve learned over the past 90 days.
- How can you improve your headline?
- How can you make your guarantee better?
- What can you remove to make your CTAs stand out more?
Make a targeted change on your website. Measure the results in Google Analytics.
And do this the rest of your years in business!
Feeling Overwhelmed? Convert Is For You!
If you’ve read this article, you’ve learned the fundamentals of:
- market research;
- copywriting;
- web design;
- user experience; and
- conversion-rate optimization (CRO);
plus how to combine what you’ve learned into creating your own lead-generation website.
That’s a lot to take in.
For those of you with a lot of time on your hands, bookmark this guide and use it to build a lead-generation website.
But for those of you who look at this and wish you could hire someone to do this for you, we designed Convert, our website product, just for you.
Need an affordable website for your business?
A website built by NiceJob guarantees to increase lead generation by at least 10% within three months—or it’s free.
Learn More
Increase Website Conversions by 10%—Guaranteed
We’ll take you through these 11 steps and build your lead-generation website. And we’ll have it ready for you in two weeks, max.
We stand by our process. We guarantee that your website will convert 10% higher than your current website. That means a minimum of a 10% increase in the percentage of your website visitors who turn into business leads. Most of our clients see an increase to their conversion rate by 15-20%—more than 3x their industry average.
If your new Convert website doesn't increase conversions by at least 10% within three months—you don’t pay. It’s impossible for you to lose money with Convert.
And remember:
If your competitors aren’t focusing on CRO already, they will be soon, because the market will keep getting more competitive. Every day you’re ahead, you have an unfair advantage—the wind is in your sails. Every day you are behind, you have an unfair disadvantage—you’re playing catch-up.
- Karl Blanks and Ben Jesson, Making Websites Win
Don’t let your website (and your business) fall behind.
Check out Convert now—and claim your unfair advantage in your marketplace.