Designing a Home-Services Website: The Importance of Website Layout
Learn the Basics of Building a Website that will help Grow your Business
Just like building a home or a business, it’s important to have the foundations there from the very beginning. Designing your home service website is no different. When it comes to designing a successful website that will appeal to your customer base, having the right foundations is essential. Once you understand who you are designing your website for and you have a couple goals in mind, it’s time to start thinking about your website layout.
Planning a successful website layout
First things first, the planning. When you're thinking about your website layout, it’s good to write down what you are going to include on your homepage. Which blocks will make it easier for your customers to navigate your website? What are the main things you would like to be displayed to get your message across? As an example, here are a few key features you might want to include on your homepage:
Header
This tends to include your logo and navigation links to make it easier for customers to find their way around your website. This is also a great opportunity for you to place your contact details so your customers don’t have to look very hard if they want to get in touch with you.

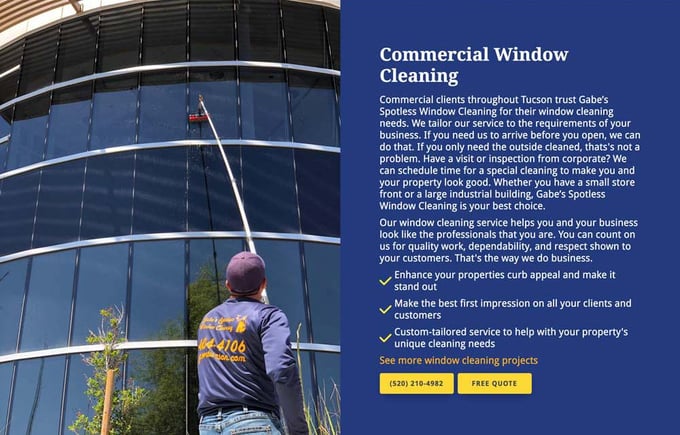
Service Blocks
Service blocks are useful to show customers what you do and address the problems that they may be having.
Tip: A service block is a great way to use a before and after photograph to give a visual representation of the great work you do!

Social Proof
Including sections for reviews from your customers can help potential customers feel a sense of reassurance in you and your services. This way, website visitors are seeing real/unbiased testimonials of your work and business.

Call to Actions
If the purpose of your website is to generate more leads, call to actions are essential in catching your customer’s attention and they won’t have to look very hard to get in touch with you.

About Us
To make your website more personable to your company, an About Us section allows your customers to get a feel for you and your team before they meet you in person. It also helps to build trust so they can see that real employees work there and will have a better idea as to who will be coming to their door.

Footer
Your footer is the bookend of your website page. If your customers reach the very bottom of your website, what would you like them to see? Common things here are your contact details and navigation links to allow your customers to find what they need without having to scroll back up to the top.

The blocks on your website are there to help create a better experience for your customers. Remember, these blocks don’t have to be set in stone. It’s good to have a plan in place at first so that you can start creating the foundation for your layout.
Responsive Web Design
How often do you browse the web on your mobile phone? If you come across a website that causes you to have to scroll horizontally and zoom in to see the information you need, would you stay on this website? With a large percentage of people who use their mobiles for browsing, it is important that your website works just as well for mobile as it does for desktop.
Good to know: When deciding how to index websites and crawl them for content, Google now considers websites that are mobile friendly first — so having a mobile friendly website is essential.
What is Responsive Web Design?
Responsive website design ensures that your website will respond to the shape and size of the device that it is being viewed on. Whether your customer is looking on mobile, tablet or their desktop computer, they should be able to navigate your website with ease. It means you just have one website — not a separate one for desktop and mobile. This is important to keep in mind when you are designing your site as you want to make sure your website works across all devices. Once you have sketched out your layout, ask yourself, will this layout work well when the blocks collapse down to mobile? Will it be easy for customers to navigate the site and find what they are looking for, whether they are on mobile or looking on their computer?
If you think of your website layout in terms of different blocks on the page, this can then help you to visualize how things will look as these blocks collapse below one another when the screen size gets smaller.

How can I make my website responsive?
Depending on the program that you are using to design and build your website, it may be that you can design your layout in a responsive way by using a drag and drop block system (if so, that is brilliant!). Maybe the program you are using uses a grid feature (also awesome!). A grid allows you to place your different blocks in a column layout so you are able to structure your blocks on the page and ensure they are appropriately spaced. It also means they will collapse properly when they get down to mobile — making your website responsive.
Depending on which route you would like to go down, there are a variety of tools you can use to help you make your website responsive. If you are starting your website from scratch, there are several website builders out there that have responsive web design built into them including but not limited to:
If you are looking for certain tools to make your existing website responsive, there are various tools out there including but not limited to:
Web design patterns
Have you ever noticed common themes when you are looking at different websites? Maybe how the website page links always seem to be at the top of the page or how on mobile, a little hamburger icon appears so you can view the website navigation.
These common themes are known as design patterns. They have been designed to help make your website visitor’s experience that much easier. If you think of it this way, there are certain elements of a website that visitors expect to be in a certain place (e.g. having your website navigation at the top of the page). When you are designing your website layout, keep design patterns in mind to make it easy for your customers to navigate your website.
Some examples of common website design patterns:
- Navigation tabs: To help structure different sections/pages of your website in a digestible, easy-to-use way
- Cards or blocks: Allow your customers to easily scan your website to find the more detailed content they are looking for. Cards are an entrypoint to more in-depth information.
We have just scratched the surface here with web design patterns. If you are interested in learning
more about this subject, here are a few websites for reference:
- UI Patterns
- 5 Really Useful Responsive Web Design Patterns
- Grids and Design Patterns
- Design jargon explained: web design patterns
This is your call to action for your calls to action!
Call-to-actions (CTAs) play a significant role in helping to convert your website visitors into leads. CTAs are there to benefit your customer. So how can you ensure that your CTAs are seen? There are several ways in which you can make calls to action more appealing including contrasting colors, size of the button and the text in the CTA itself. As we are looking more at layout in this article, we are going to focus on the placement of your calls to action. Maybe you will place them at the bottom of your service text, encouraging users to get in touch. Or, maybe you'll have a completely separate section for your CTAs to draw attention to them, separate from other elements on your page.

When you are thinking about the placement of your CTAs, put yourself in your customer’s shoes. Use CTAs when you feel it makes sense and is relevant. We wouldn’t recommend placing them after every block of text as this could seem too sales-y. Think about how your customers like to be sold to, and then try and convey this within your website.

The importance of white space in website design
Have you ever looked at a website and wondered why there is an excess of white space between and around elements? White space, also known as negative space, is the concept of giving your layout extra breathing room, allowing your customers to focus on key features in your design. It avoids clutter and ensures that your content is easy to follow for your customer. It also enables you to think about the important things you would like to highlight for your customers and the message you would like to convey to create a better experience for them. Oh! And white space doesn’t have to be white. It is simply empty space. It could be an off-grey color, or even green! If the space itself is there to give your content extra breathing room, make it more digestible and purposeful for your customers, then you are using white space (go you!).
Examples of brands that use white space to draw attention to key features for their customers:
Which websites have you seen that you think use white space well? We’d love to hear!
Sketch your design ideas FIRST!
Sorry for the CAPS (promise, we weren’t shouting!). This is an important step that we don’t want you to miss.
After searching for inspiration and having a general idea of the direction you would like to take your website design in, you are ready to start sketching out some layout ideas. Before we get into this, please know that you do not need to have amazing drawing skills. As long as you are putting your pen (or pencil — preferably pencil for erasing or adjusting!) to paper before you start constructing anything on screen, then you are good to go.
Why sketch on paper first? Well, it allows you to get all of your ideas out of your head quickly and effectively. At this stage, you don’t need to think about all of the bells and whistles that are going to go into your website. It is very much the foundation that you are drawing out. Does it have to be perfect? Nope. Will this be the final idea? Not necessarily. Will this help you to visualize and build the foundation of your design? Absolutely. Will you want to buy a new notebook? Also not necessarily, but you sure can (any excuse for new stationery!).

To summarize, before you do any designing on screen, please sketch first. There is no pressure with sketching, nothing is set in stone. When things are sketched, they are considered a work in progress. It is an outlet for your ideas to flow. This is why sketching is a step that should not be missed when designing your website layout.
Present your ideas as often as you can
The more you can get feedback at any stage of your design process, the better. It’s easy to get caught up in a project when it is just you working on it. Present your ideas to team members, people who understand your customers and the goals you are trying to achieve. At this stage, you are really focusing on how easy your website will be for your customers to use. The more helpful feedback you can get back from those who understand your audience, the better your design will be.
Tip: Present your ideas to people who understand your audience (e.g. your colleagues) as they are who you are designing your website for. This means friends and family members may not be the most helpful source of advice when gathering feedback.
From sketch to screen
You’ve got your sketches. You’ve got your feedback. Now, get your mouse at the ready! You are ready to put your ideas onto screen. So, where should you start? Truthfully, this is up to you and what you are comfortable with. There are some useful programs out there (some free, some paid) which help you design your layout concepts on-screen before putting everything in your website builder.
These include but are not limited to:
- Adobe XD
- Sketch
- Adobe Photoshop
- InVision
- Balsamiq (more for stripped back wireframes)
Depending on whether you want to keep things stripped back or start developing your concepts within a tool with more flexibility, designing your site on-screen within a separate program from your website builder is usually a good place to start. It still allows you to gather feedback without having anything concrete. It also gives you the ability to see how your ideas will be conveyed on screen without putting everything within the website builder at the very start.
Summary
When you are designing your website, thinking about and designing your layout is an important step that should not be missed. We appreciate that there is a lot of information in this article, thank you very much for taking the time to read through it! We hope you have found it useful. So, as a quick summary for you, when designing your website layout:
- Plan what is going to go on your pages
- Keep different devices in mind when thinking about your layout
- Always sketch first!
- Get feedback as often as you can
- And remember to have fun with it!
If you are looking to design your home services website but don't have time to do it, then Sites by NiceJob come with a risk-free guarantee to increase your website leads by 10% or it's free.
While you're here, why not check out some of our other articles in this series? If you're not yet at the stage of designing your website layout, you can learn more about getting inspired to design a website. Or if you are deciding on a font for your website, check out this article on how to choose the best font for your small business website with some helpful tips to get you started.